Today we finally deployed the ability to edit labels on issues at webcompat, for logged in users.
Here’s what it looks like:

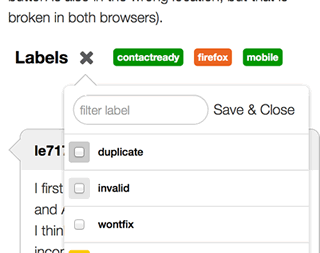
Click or tap on the cog to open the editor:

It works basically the same way that GitHub’s issue label editor-widget-ui-thingy does, with one important difference: on GitHub, only repo-owners or collaborators can set labels on an issue. Through the power of programming, gritty determination, and a pull ourselves up by our own bootstraps attitude we work around this and let any auth’d user add or remove labels.
So if you’ve wanted to help out on webcompat.com but aren’t quite sure how to get started, adding labels like mobile, firefox, needsinfo, etc. to issues is a great way to help with triage.
Here’s an issue with no labels to get you started: http://webcompat.com/issues/253
As usual, please report any issues at GitHub.