
browser.api.special(), June 15, 2017



















A function or expression is said to have a side effect if it modifies some state outside its scope or has an observable interaction with its calling functions or the outside world besides returning a value.
// a.html
var ret = window.showModalDialog("b.html" [, args][, opts]);
callDHTMLFunction(ret)
// b.html
var args = window.dialogArguments();
window.returnValue = "lol";

The issue is that showModalDialog spins a nested event loop. That leads to all manner of craziness because V8 stores the current execution context in a static. That means the V8 execution context for the caller is always on the stack while the modal dialog is running... tl;dr: showModalDialog's security is broken beyond repair. Good thing we're deleting it. :-/


// global.js
globalThing = () => alert("cool");
// app.html
<script src="global.js"></script>
document.write(entirelyNewPage)
globalThing(); // TypeError: globalThing is not a function



>> Math.random()
0.5984321348460281
>> Math.random()
0.3374764713511752
// which one??
document.documentElement.scrollTop
document.body.scrollTop
// i forget
var y = document.documentElement.scrollTop ||
document.body.scrollTop;
goog.dom.getDocumentScrollElement_ = function(doc) {
// WebKit needs body.scrollLeft in both quirks and strict mode.
if (!goog.userAgent.WEBKIT && goog.dom.isCss1CompatMode_(doc)) {
return doc.documentElement;
}
return doc.body || doc.documentElement;
};
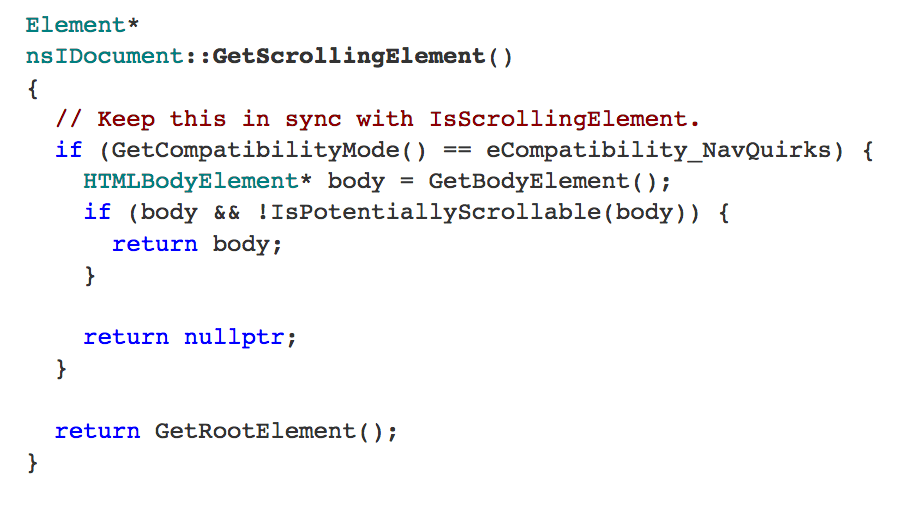
Do what the spec said to do, before.

// which one??
document.documentElement.scrollTop
document.body.scrollTop
// who cares (in a perfectly supported world)
var y = document.scrollingElement.scrollTop;

| Casing rule | Examples | |
|---|---|---|
| Methods & Props | Camel case | document.createAttribute(), document.compatMode |
| Classes & Mixins | Pascal case | NonElementParentNode, NamedNodeMap |
| Initialisms in APIs | All caps, except when first word | HTMLCollection, elm.innerHTML |
| Repeated initialisms | same as above | HTMLHRElement, RTCDTMFSender |






CSSStyleDeclaration interface
partial interface CSSStyleDeclaration {
attribute [TreatNullAs=EmptyString] CSSOMString _camel_cased_attribute;
};
The camel-cased attribute attribute, on getting, must return the result of invoking getPropertyValue() with the argument being the result of running the IDL attribute to CSS property algorithm for camel-cased attribute.



CSSStyleDeclaration interface
partial interface CSSStyleDeclaration {
attribute [TreatNullAs=EmptyString] CSSOMString _webkit_cased_attribute;
};
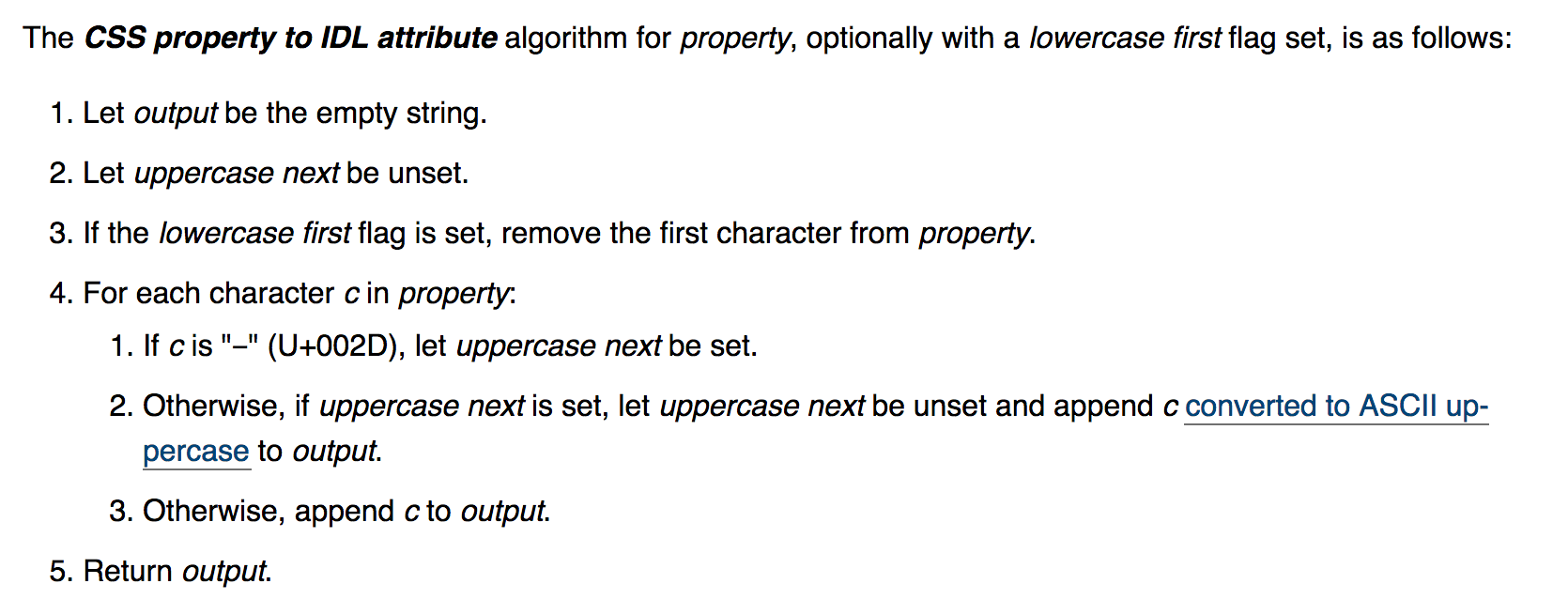
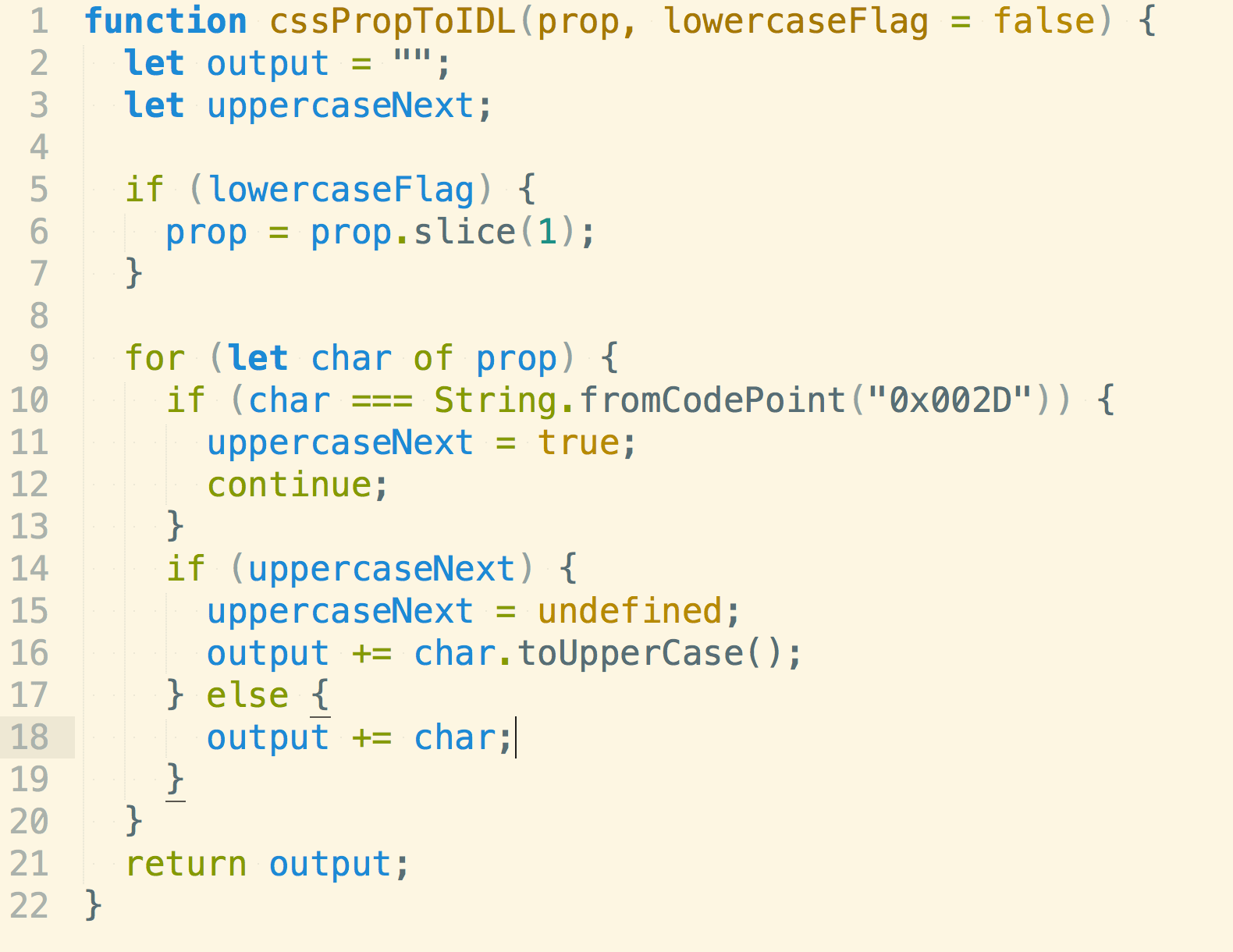
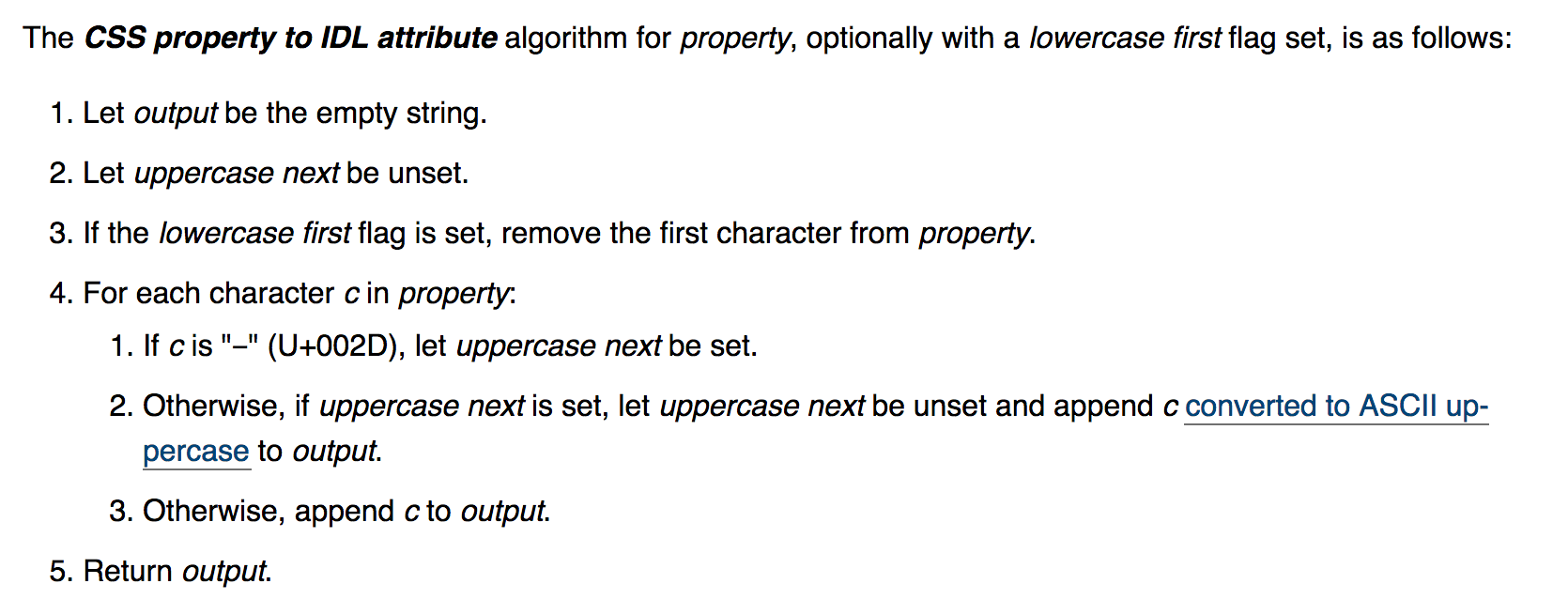
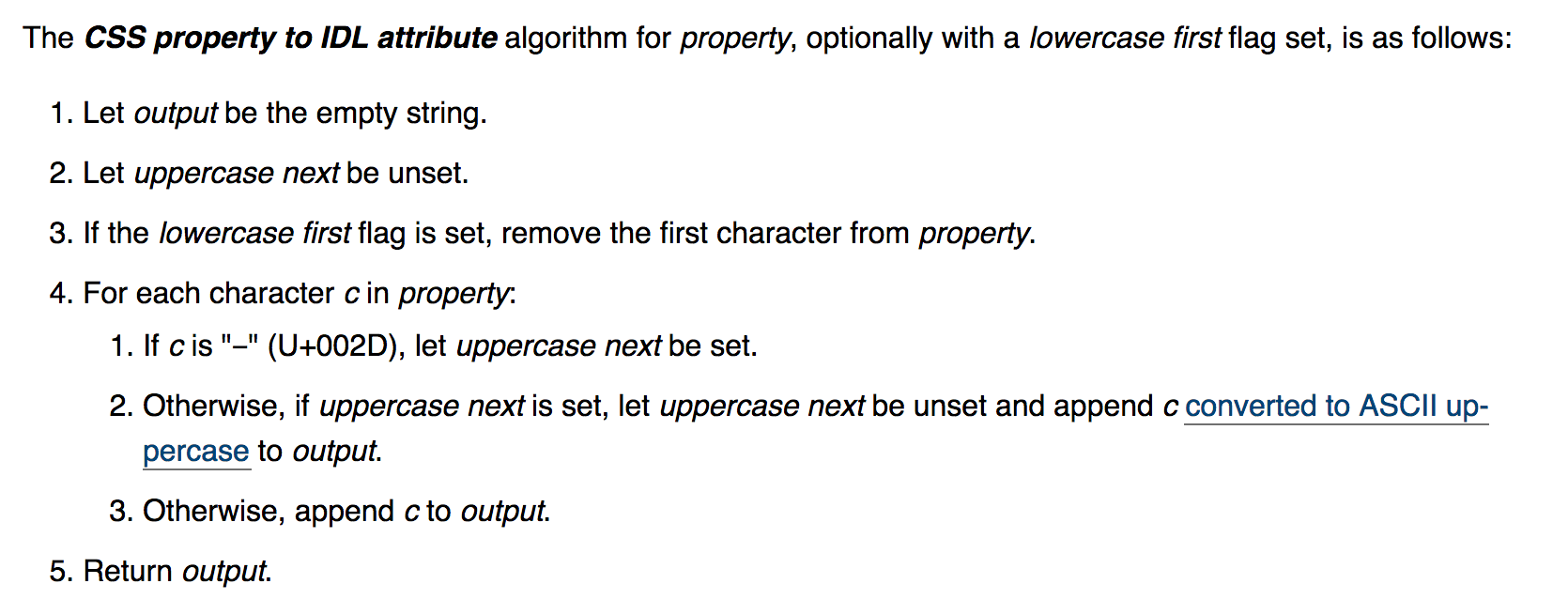
For each CSS property property that is a supported CSS property and that begins with the string -webkit-, the following partial interface applies where webkit-cased attribute is obtained by running the CSS property to IDL attribute algorithm for property, with the lowercase first flag set.

CSSStyleDeclaration interface
partial interface CSSStyleDeclaration {
attribute [TreatNullAs=EmptyString] CSSOMString _dashed_attribute;
};
The dashed attribute attribute, on getting, must return the result of invoking getPropertyValue() with the argument being dashed attribute.



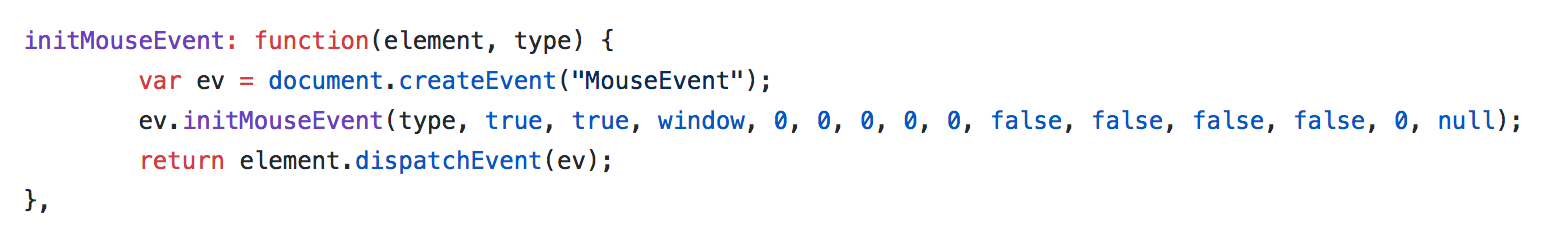
initMouseEvent()
event.initMouseEvent("click", true, true, window,
0, 0, 0, 0, 0,
false, false, false, false,
0, null);
initMouseEvent()
event.initMouseEvent("click", true, true, window,
0, 0, 0, 0, 0,
false, false, false, false,
0, null);
What's the 13th false??
initMouseEvent()
event.initMouseEvent("click", true, true, window,
0, 0, 0, 0, 0,
false, false, false, metaKey,
0, null);
initMouseEvent()
event.initMouseEvent(type, canBubble, cancelable, view,
detail, screenX, screenY, clientX, clientY,
ctrlKey, altKey, shiftKey, metaKey,
button, relatedTarget);
MouseEvent() constructor
new MouseEvent("click", {
"metaKey": true",
"button": 0
...
});
Prefer dictionary parameters that default to false.

document.designMode = "on";document.execCommand("selectall");document.execCommand("InsertLineBreak")document.execCommand("InsertLineBreak");document.execCommand("InsertText", false, "hello");
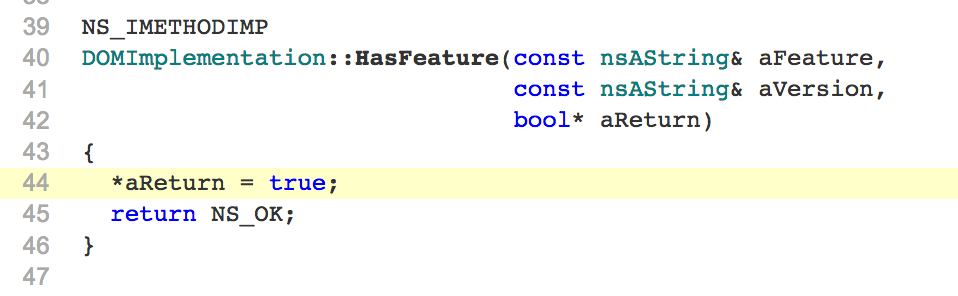
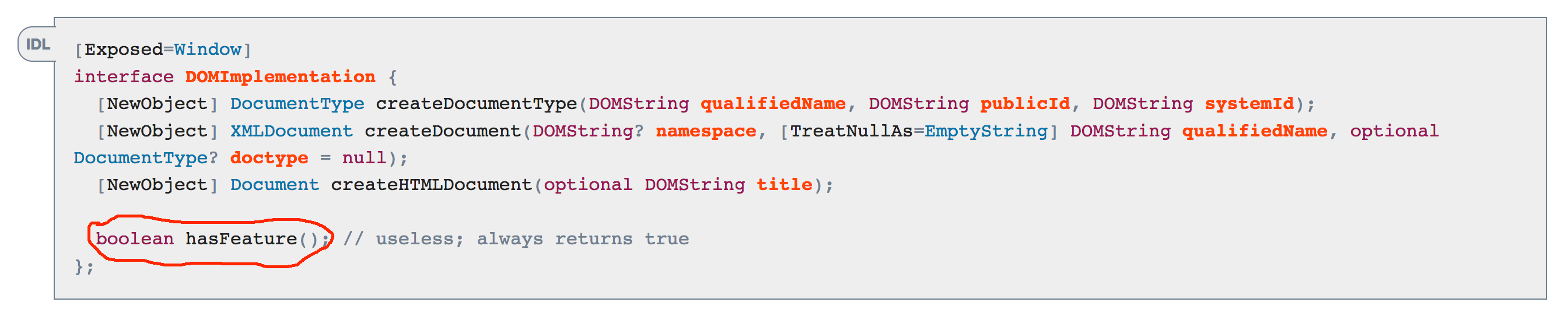
document.implementation.hasFeature("Core", "2.0")
document.implementation.hasFeature("LOL", "14.0")