Reading my bugmail this morning, as one does, I came upon a comment by my colleague Hallvord in a bug about FoxNews video not working in Firefox for Android due to this cool error "Argument 10 of TouchEvent.initTouchEvent is not an object.".
(Arguably FoxNews video not working is a competitive advantage in the mobile browser market landscape. But I don’t work in marketing.)
Alright, let’s check the spec for initTouchEvent and see what’s up. Oh wait, this method isn’t specced. Coooool:
Some user agents implement an initTouchEvent method…The initTouchEvent method is not standardized and is superseded by the TouchEvent constructor.
So that’s how we end up with awesome stuff like this, forever and ever and ever.
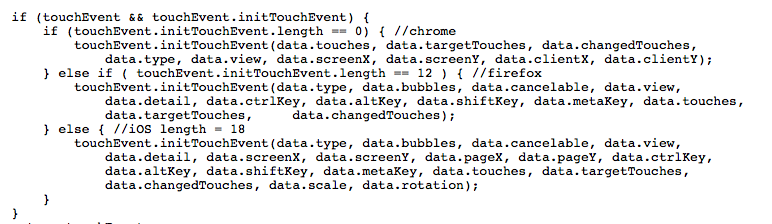
if (touchEvent && touchEvent.initTouchEvent) {
if (touchEvent.initTouchEvent.length == 0) { //chrome
touchEvent.initTouchEvent(a,b,c,d,e,f,g,h,i);
} else if ( touchEvent.initTouchEvent.length == 12 ) { //firefox
touchEvent.initTouchEvent(a,b,c,d,e,f,g,h,i,j,k,l);
} else { //iOS length = 18
touchEvent.initTouchEvent(a,b,c,d,e,f,g,h,i,j,k,l,m,n,o,p,q,r);
}
}
That probably looks like garbage on anything that isn’t an iPad Pro, so here’s a screenshot of the original.

Anyways kids, TouchEvent constructors are the future. We’ve got too many nests for rats as it is.